开发实操|微信支付流程图文详解
推荐
1. 微信支付介绍
微信支付是腾讯集团旗下的第三方支付平台。微信支付为各类企业以及小微商户提供专业的收款能力,运营能力,资金结算解决方案,以及安全保障。用户可以使用微信支付来购物、吃饭、旅游、就医、交水电费等。企业、商品、门店、用户已经通过微信连在了一起,让智慧生活,变成了现实。
查看各种类型支付的场景
2. 支付产品介绍
2.1 JSAPI支付
JSAPI支付是指商户通过调用微信支付提供的JSAPI接口,在支付场景中调起微信支付模块完成收款。应用场景有:线下场所:调用接口生成二维码,用户扫描二维码后在微信浏览器中打开页面后完成支付公众号场景:用户在微信公众账号内进入商家公众号,打开某个主页面,完成支付PC网站场景:在网站中展示二维码,用户扫描二维码后在微信浏览器中打开页面后完成支付
示例
线下场所:

公众号场景:

PC网站场景:

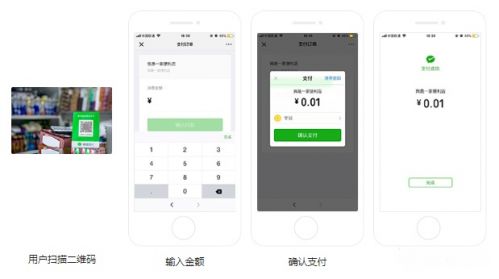
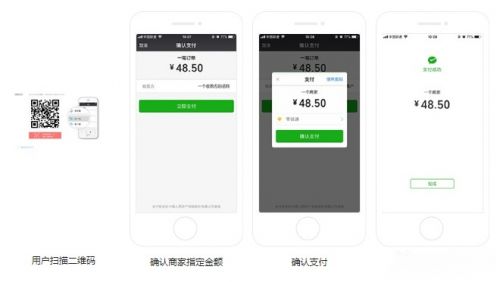
2.2 Native支付
Native支付是指商户系统按微信支付协议生成支付二维码,用户再用微信“扫一扫”完成支付的模式。该模式适用于PC网站、实体店单品或订单、媒体广告支付等场景。
示例

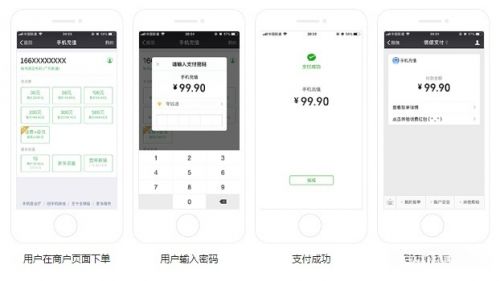
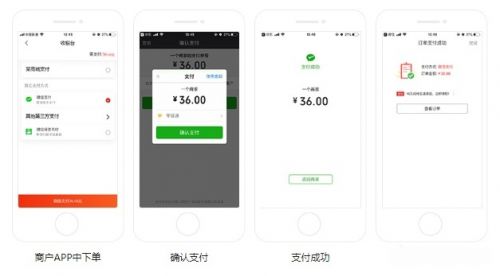
2.3 APP支付
APP支付是指商户通过在移动端应用APP中集成开放SDK调起微信支付模块来完成支付。适用于在移动端APP中集成微信支付功能的场景。

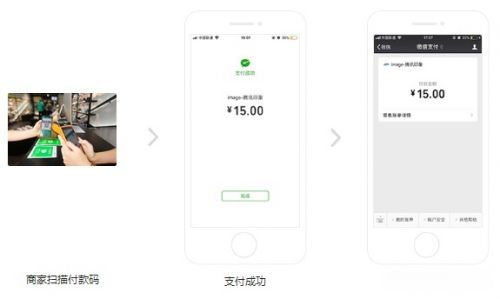
2.4 付款码支付
付款码支付是指用户展示微信钱包内的“付款码”给商户系统扫描后直接完成支付,适用于线下场所面对面收银的场景,例如商超、便利店、餐饮、医院、学校、电影院和旅游景区等具有明确经营地址的实体场所。

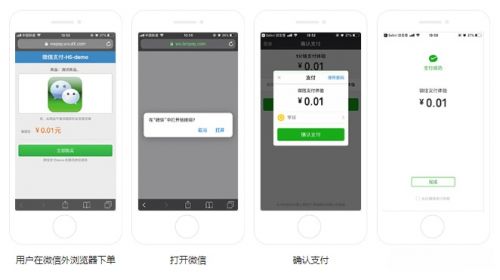
2.5 H5支付
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。

开发文档使用H5支付可参考指引:H5支付APIv3开发文档、H5支付APIv2开发文档
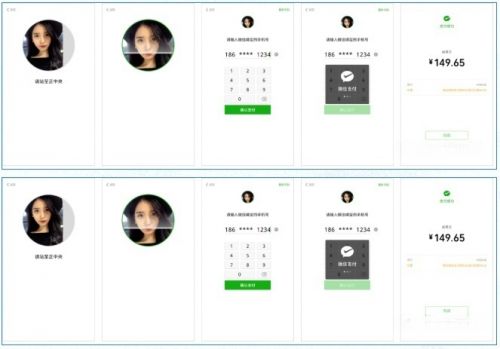
2.6 刷脸支付
微信刷脸支付适用于线下各个场景,对于不方便拿出手机等支付场景尤为方便。在支持微信刷脸支付的机器上,用户可以选择刷脸完成支付,方便、快捷又安全 。你可以申请官方设备>>或者购买官方设备>>
示例

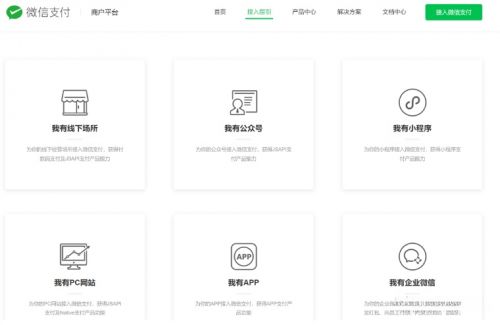
3.微信支付接入指引
3.1 接入指引

3.2 申请材料
个体工商户
1、营业执照:彩色扫描件或数码照片
2、对公银行账户/法人对私账户:包含开户行省市信息,开户账号
3、法人身份证:彩色扫描件或数码照片
企业
1、营业执照:彩色扫描件或数码照片
2、组织机构代码证:彩色扫描件或数码照片,若已三证合一,则无需提供
3、对公银行账户:包含开户行省市信息,开户账号4、法人身份证:彩色扫描件或数码照片
党政、机关、事业单位、民办非企业、社会团体、基金会
1、营业执照:彩色扫描件或数码照片
2、组织机构代码证:彩色扫描件或数码照片,若已三证合一,则无需提供
3、对公银行账户:包含开户行省市信息,开户账号4、法人身份证:彩色扫描件或数码照片
3.3 申请流程

3.3.1 提供资料
商户接入微信支付一共三步
(个体工商户)接入微信支付需要哪些资料?
(企业)接入微信支付需要哪些资料?
(政府机关)如何提交接入申请资料?
(社会组织)如何提交接入申请资料?
(事业单位)如何提交接入申请资料?
接入微信:


3.3.2 签署协议
我们提交的资料经过1-2个工作日审核后,会将我们之前扫描微信的超级管理员发送签署协议。微信支付申请资料审核通过后,超级管理员需进行签约后,才可获得正式交易权限和商户平台各项产品能力。平台共提供2种签约方式:
方式一: 手机签约
1、审核通过后,待签约模版消息会通过“微信支付商家助手”公众号推送给超级管理员。
2、点击消息进入签约页面,核对商户信息和阅读协议后,点击签署,即可完成签约。
方式二:电脑签约
1. 访问微信支付商户平台,使用申请单的超级管理员微信扫码登录。
2.手机确认后,电脑上会展示签约页面,核对商户信息和阅读协议后,点击签署,即可完成签约。
另外,因商户的微信支付交易发起依赖于公众号、小程序、移动应用(即APPID)与微信支付商户号(即MCHID)的绑定关系, 所以,还需在签约后登录对应APPID平台完成绑定关系确认。
3.3.3 绑定场景
appid 和商户号绑定使用商户微信号登录,进入产品中心--》appID账号管理----》关联AppID新增授权,授权绑定APPID,将我们的开发者AppID进行输入将微信公众号和商户号进行绑定
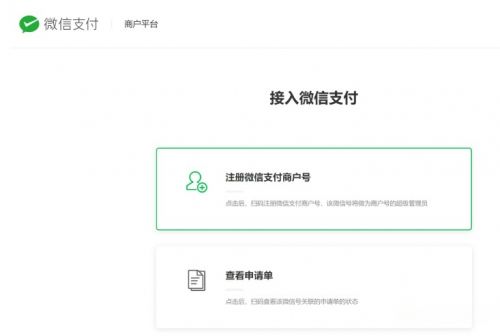
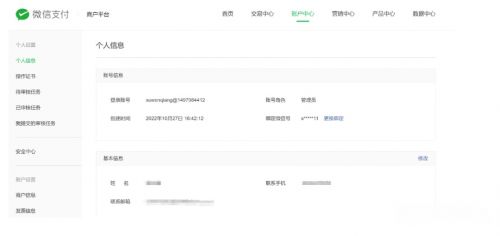
1.获取商户号

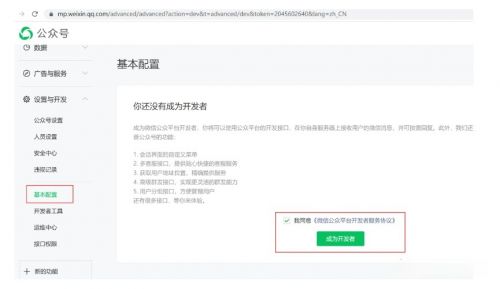
2.注册微信公众号
微信公众号配置
3.微信商户绑定公众号



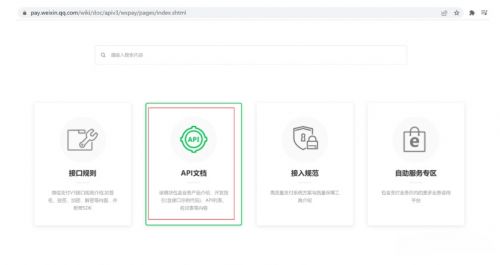
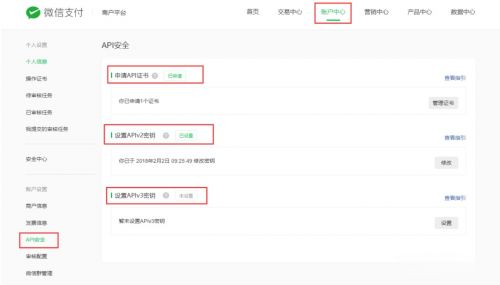
3.3.4 API安全配置
1. 申请API证书
2.设置APIv2密钥
3.设置APIv3密钥
操作流程:


3.3.5 签约产品
签约产品的目的,其实和我们支付宝之前说的支付能力是一样的。就是我们签约了那种支付方式,就具有那种支付的能力,仔细品味其实就是赋予我们一种支付的权限。

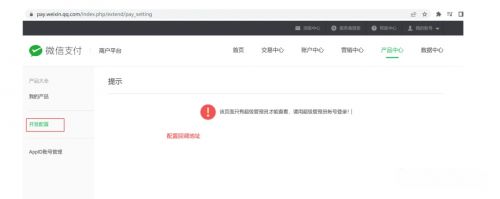
3.3.6 配置回调地址
配置回调地址的目的是,当微信平台支付完成后,会像我们的地址发送一个请求。我们根据微信发回的请求信息,对我们的业务逻辑进行判定。这里需要注意的:如果是Native支付(二维码支付),一定需要配置支付回调链接。如果是小程序JSAPI的话,配置公司域名即可,或者不配置也行。

4.微信支付项目
4.1 需求描述
针对于微信项目,我们选择使用微信的方式完成订单的支付。具体包括:
①项目的结构构建
②微信APIV3的介绍
③微信支付模块引入项目
④Native方式支付
4.2 Native支付API及流程介绍
商户Native支付下单接口,微信后台系统返回链接参数code_url,商户后台系统将code_url值生成二维码图片,用户使用微信客户端扫码后发起支付。
业务流程时序图
4.2.1 Native下单API
接口说明
适用对象:直连商户
请求方式:POST
path指该参数为路径参数
query指该参数需在请求URL传参
body指该参数需在请求JSON传参
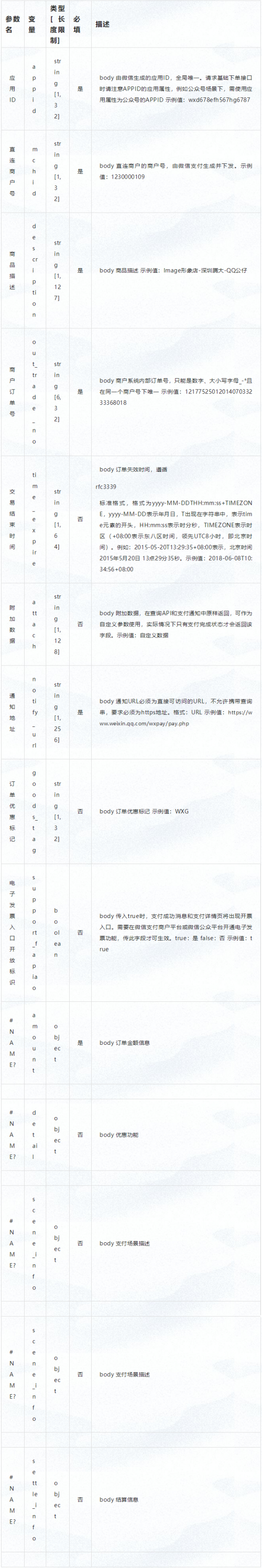
请求参数

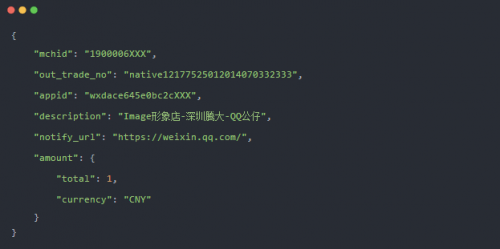
请求示例
JSON

返回参数

返回示例
正常示例

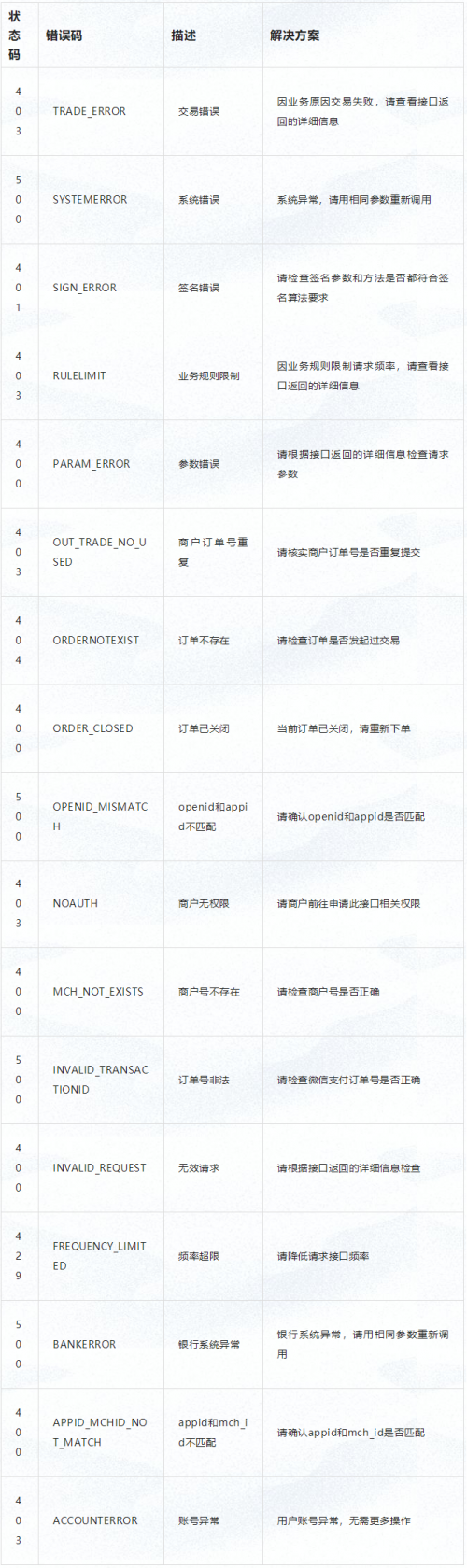
错误码公共错误码

4.5 Native支付
商户端发起支付请求,微信端创建支付订单并生成支付二维码链接,微信端将支付二维码返回给商户端,商户端显示支付二维码,用户使用微信客户端扫码后发起支付
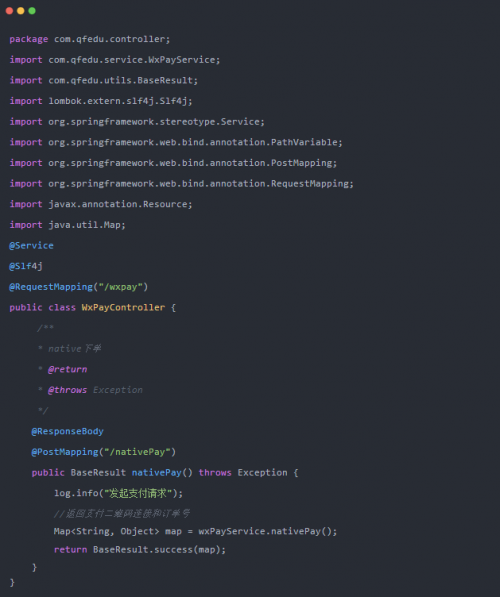
4.5.1 下单的控制器

4.5.2 下单Service服务
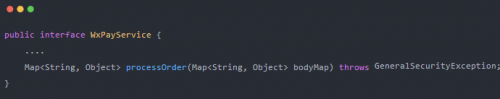
WxPayService接口
public interface WxPayService {
//本地下单
Map<string, object=""> nativePay() throws IOException;
//查询状态
Order queryAndUpdate(String orderNo);
}
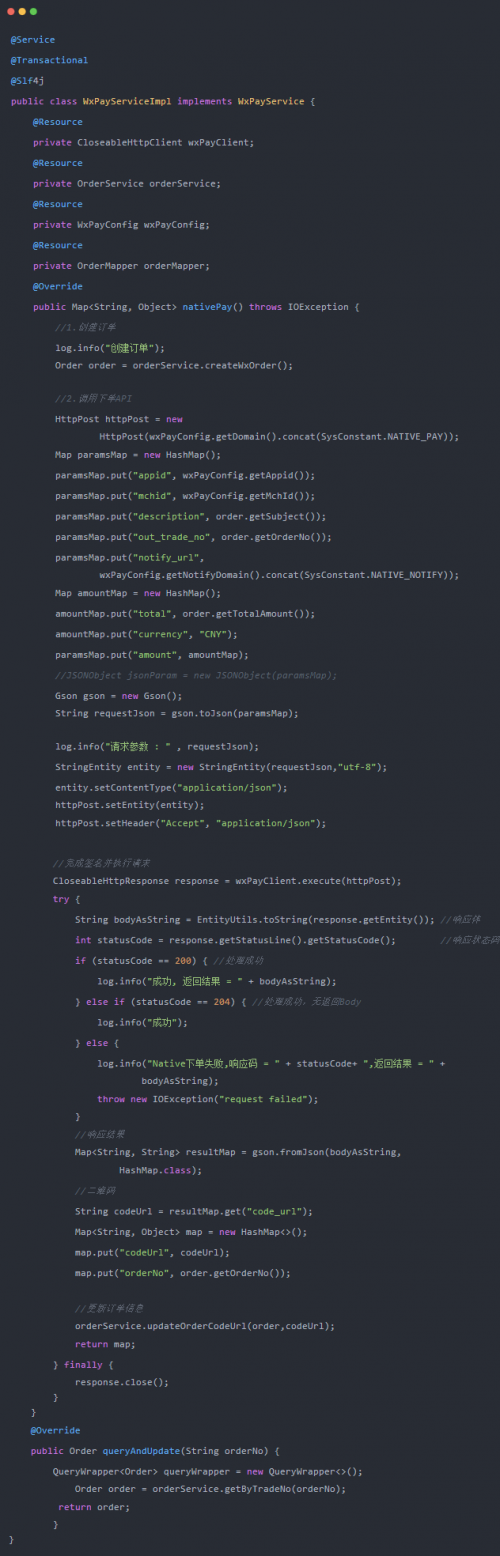
WxPayServiceImpl实现

更新订单的codeUrl
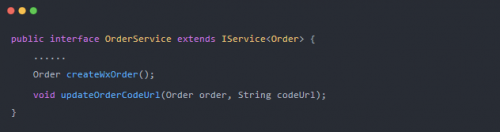
修改OrderService接口

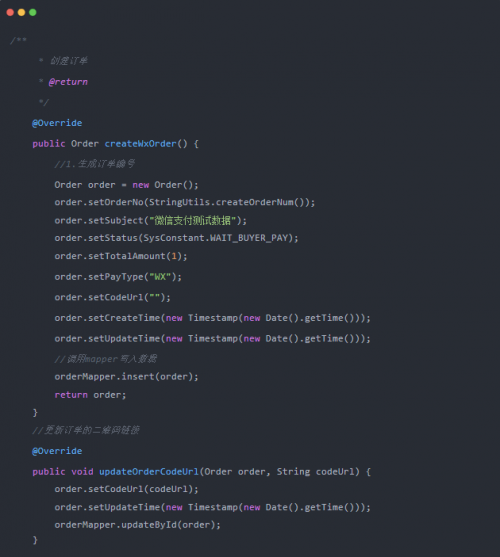
OrderServiceImpl实现

4.5.3 下单前台实现
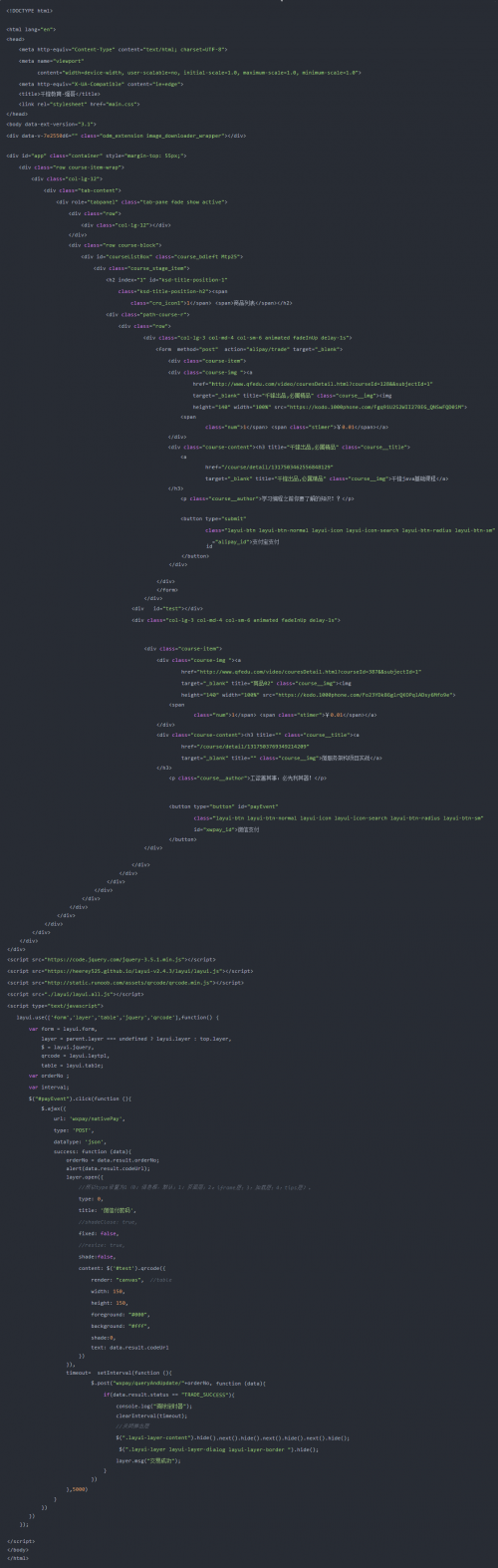
下单前台(展示二维码)
1.main.html 下单页面引入二维码js
思路描述: 前台点击支付-->发送ajax请求到后台(创建订单,设置codeUrl)--->返回codeUrl-->回调函数中生成二维码---> 创建一个定时查询后台订单状的方法(每5秒发送一次请求,目的是微信支付成功后,后台会更新订单的状态)--->前台定时器不断查询,得到订单状态后可以关闭二维码。


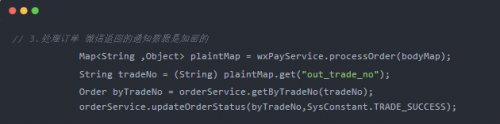
4.5.4 异步通知接收
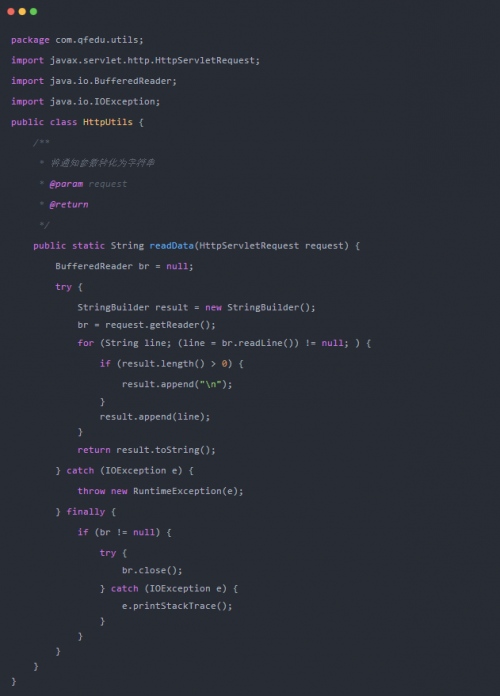
1.编写解析请求工具类
添加工具类HttpUtils 处理微信发送到应用请求
该用具解析微信发给我们的请求

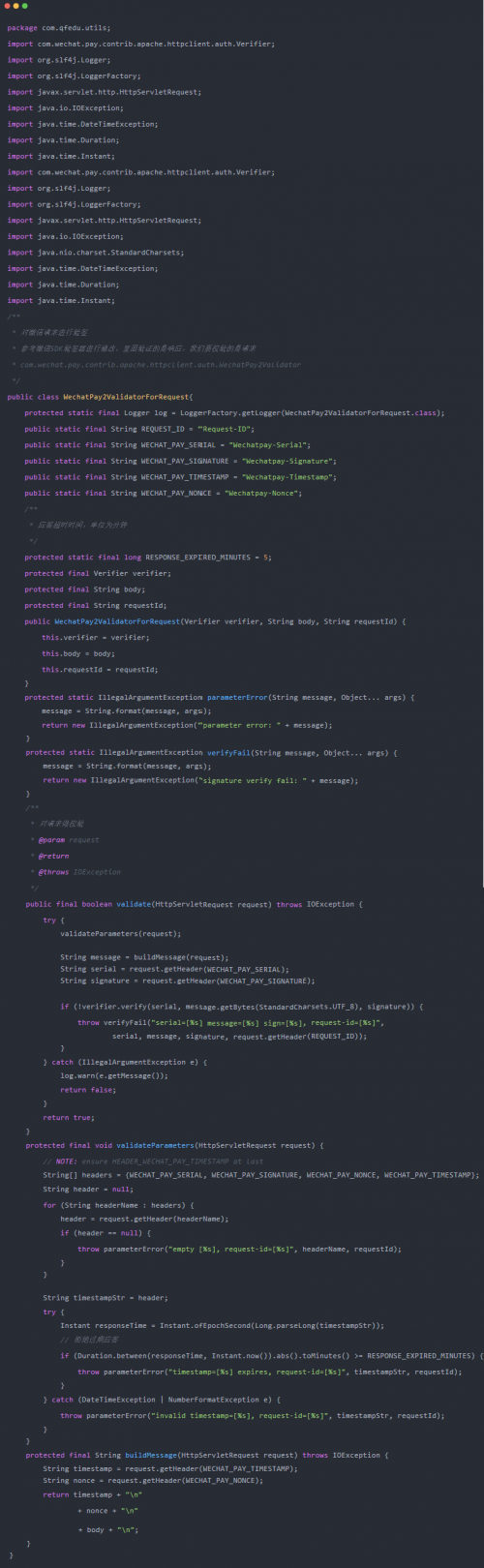
2.编写验签的工具类
因此我们获取到验签的类WechatPay2ValidatorForRequest
controller包中创建该类

3.开启nattap内网穿透
在application.yml中配置异步通知地址
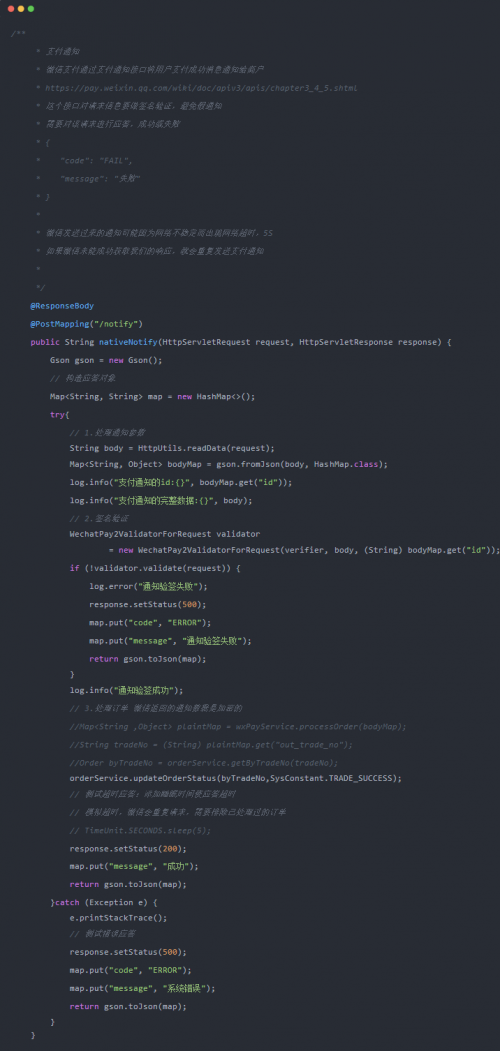
# 注意:每次重新启动ngrok,都需要根据实际情况修改这个配置 notify-domain: xxxxx编写通知的WxPayController中的方法

这里的通知设计到验签操作:

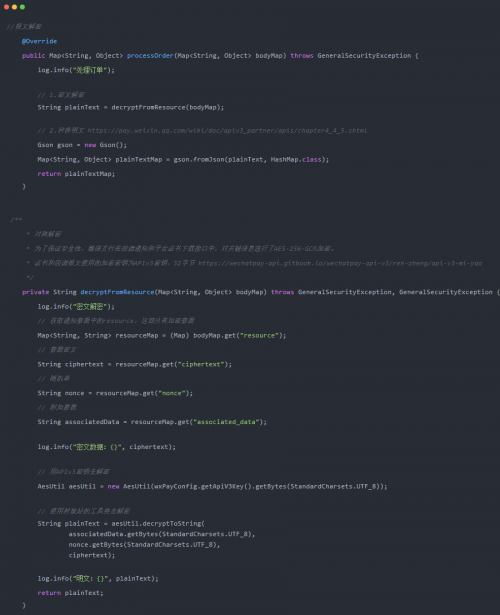
4.5.5 支付报文解密
下面详细描述对通知数据进行解密的流程:
1.用商户平台上设置的APIv3密钥【微信商户平台—>账户设置—>API安全—>设置APIv3密钥】,记为key;
2.针对resource.algorithm中描述的算法(目前为AEAD_AES_256_GCM),取得对应的参数nonce和associated_data;
3.使用key、nonce和associated_data,对数据密文resource.ciphertext进行解密,得到JSON形式的资源对象;
注:AEAD_AES_256_GCM算法的接口细节,请参考rfc5116。微信支付使用的密钥key长度为32个字节,随机串nonce长度12个字节, associated_data长度小于16个字节并可能为空字符串。
WxPayService接口

WxPayServiceImpl

通过解密数据,得到tradeNo,我们可以根据tradeNo得到order,从而修改订单的状态
WxPayController 中对于nativeNotify方法进行更新。